{demoCode}
This is a presentation of the technology I find fascinating!
Who's The SRC?
I found demo through MDN Web Docs which features a list of neat web based projects featuring interesting uses of newer technology and practices.
Where Is The Tech?
Why it's right here. This link goes to the page that includes the demo.
When Was It Created?
According to the GitHub repository, it was first pushed in August of 2019, which means it's just under 4 years old.
What Is It?
This project is a CSS built single-page application which uses a slideshow feature, a gallery, an about page, and even a tic-tac-toe game. All of this is done with CSS/SASS code and includes no JS whatsoever.
Why's This Cool?
While JS is a fascinating langauge and has many different use cases and options, building responsive pages like this entirely out of CSS is incredible. What is even more interesting is the single page aspect. This isn't loading new pages, rather it is all included on one page and loads different elements.
# PRESENTING CODE
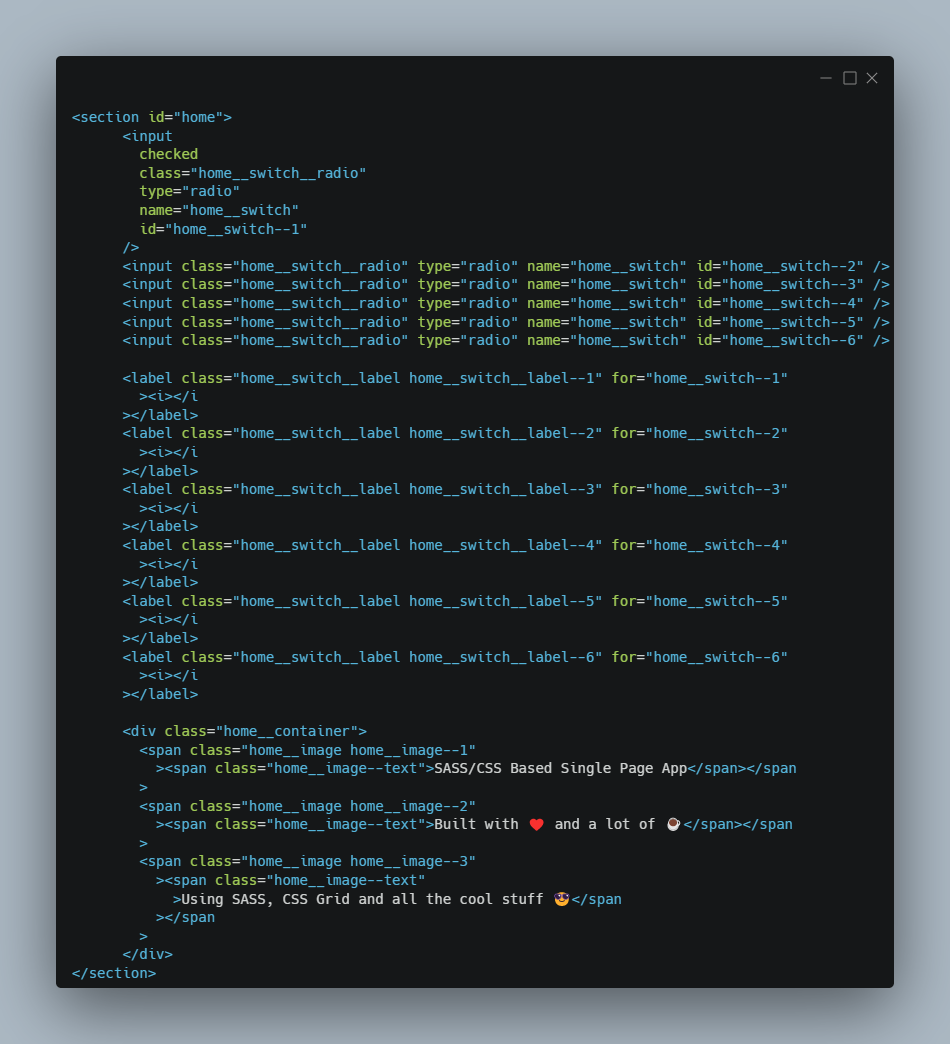
Snippet of HTML Code For Slideshow

# PRESENTING CODE
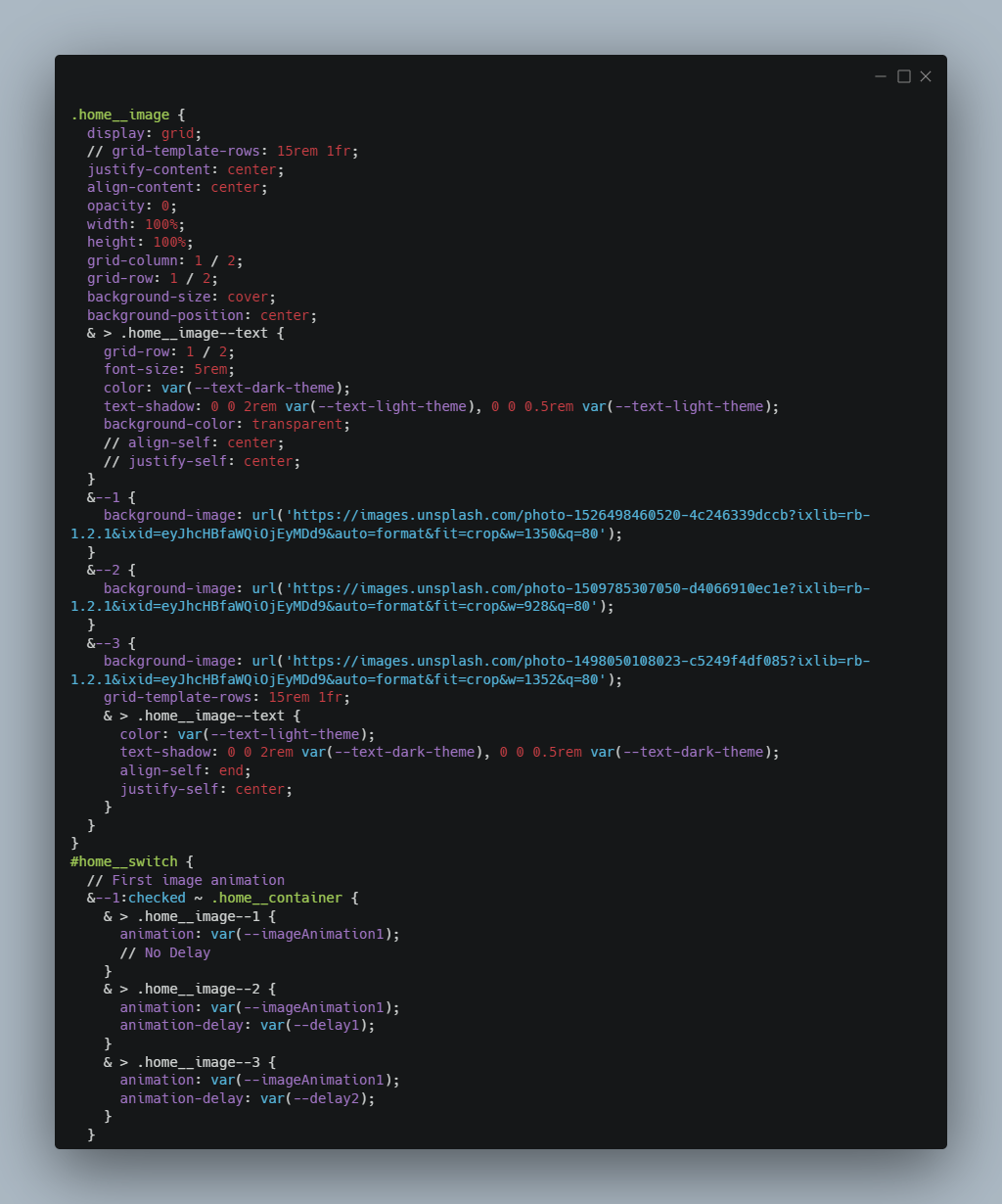
Snippet of SASS Code For Slideshow

It's a large file, rest can be found here
# PRESENTING CODE
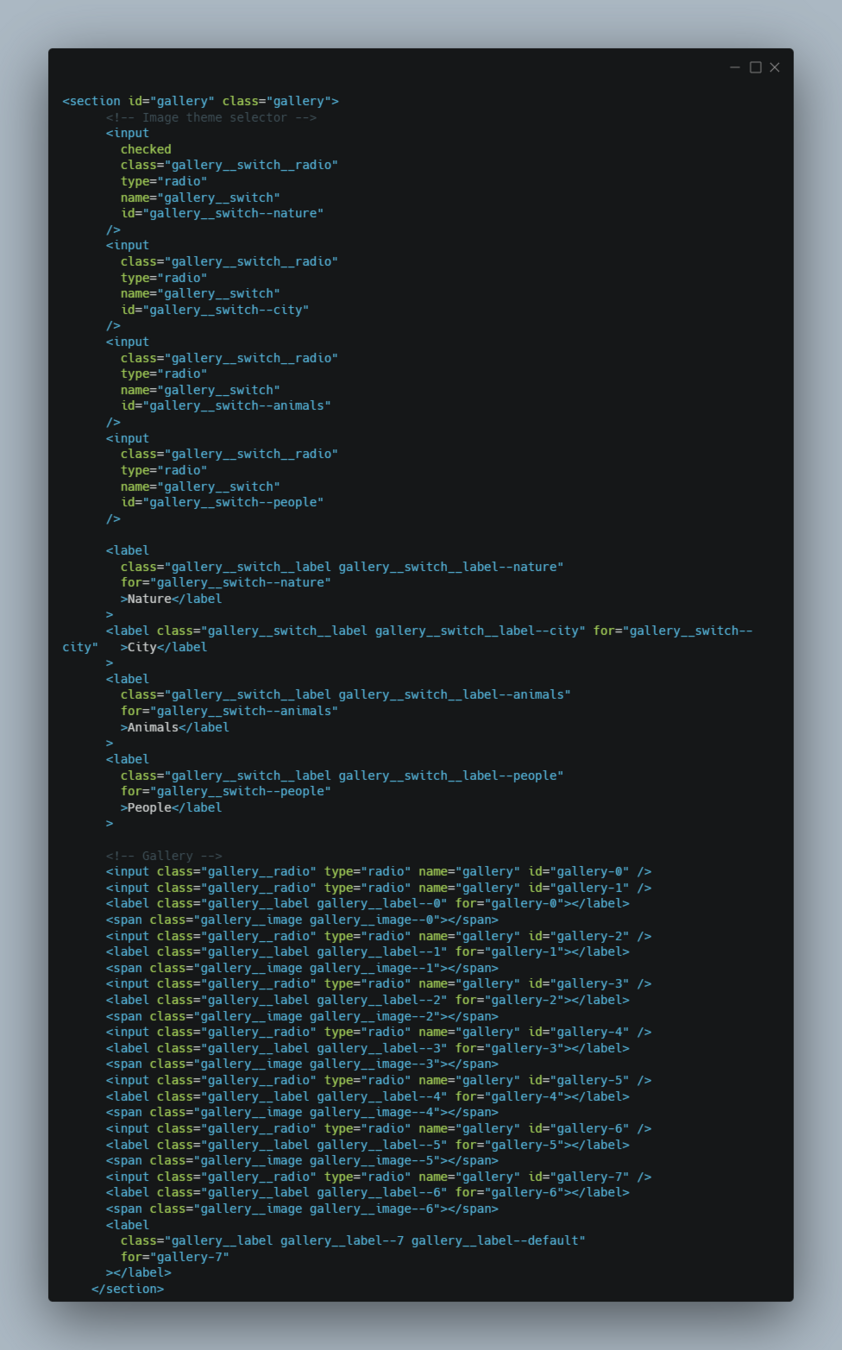
Snippet of HTML Code For Gallery

# PRESENTING CODE
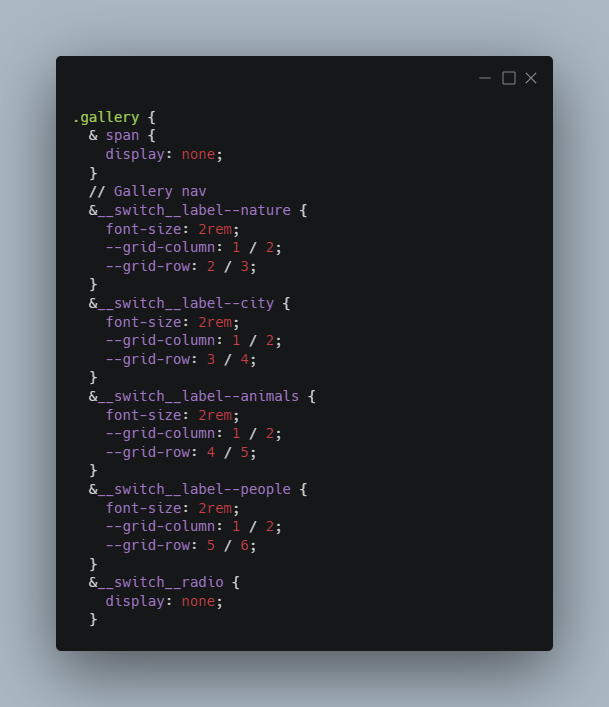
Snippet of SASS Code For Gallery

It's a large file, rest can be found here
# PRESENTING CODE
Snippet of HTML Code For Game
The game has a lot of code, click here and go to lines 143-2393

# PRESENTING CODE
Snippet of SASS Code For Game
There are multiple files, this is from _index.scss.
Click here to view all the files

Links
# CHAPTER 2